让我们从这个新hello world页面后退一步,尝试去理解这个web应用中到底发生了什么.为了做到这一点,需要跟踪浏览器所发送的HTTP请求的行程以及他是如何从服务器端得到响应的.
1.DispatcherServlet
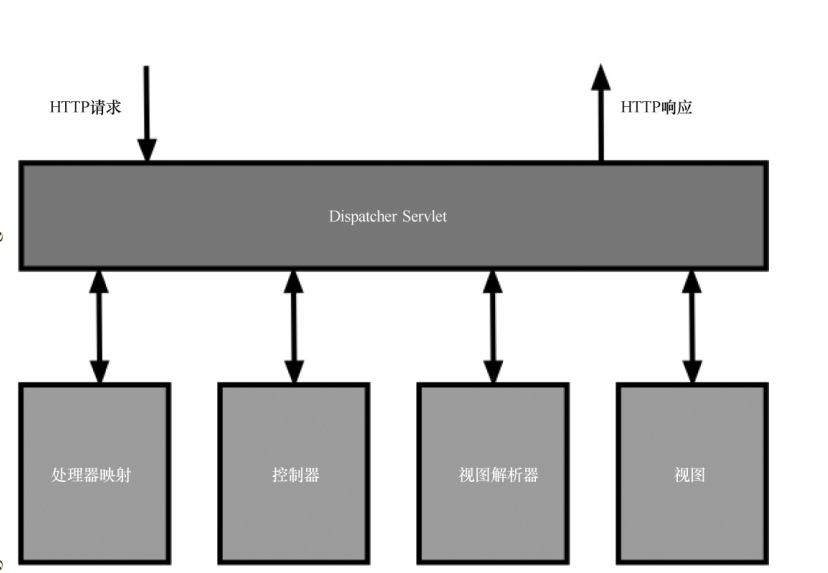
每个Spring Web应用的入口都是DispatcherServlet,下图展现了DispatcherServlet的架构:

这是一个典型的HttpServlet类,他会将HTTP请求分发给HandlerMapping
HandlerMapping会将资源与控制器关联起来
控制器上对应的方法(也就是带有@RequestMapping注释的方法)将会被调用.在这个方法中,控制器会设置模型数据并将视图名称返回给分发器
然后,DispatcherServlet将会查询ViewResolver接口,从而得到对应视图的实现.
在样例中,ThymeleafAutoConfiguration将会为我们搭建视图解析器
通过查看ThymeleafProperties类,可以知道视图的默认前缀是”classpath:/templates/”,后缀是”.html”
这就意味着,假设视图名为hello,那么视图解析器将会在类路径templates目录下查找名为hello的文件
在我们的应用中,viewResolver接口是静态的,但是更为高级的实现能够根据请求的头信息或用户的地域信息,返回不同的结果.
2.将数据传递给视图
第一个页面完全是静态的,其实并没有真正发挥出Spring MVC的威力.我们现在更进一步,如果”hello world”这个字符不是硬编码的,而是来源于服务器,那该怎么实现呢?
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta content="text/html;charset=UTF-8"/>
<title>hello</title>
</head>
<body>
<div th:text="${message}">123</div>
</body>
</html>
然后修改控制器
package masterSpringMvc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController
{
@RequestMapping("/")
public String hello(Model model)
{
model.addAttribute("message", "123456");
return "hello";
}
}