1.1 Node.JS
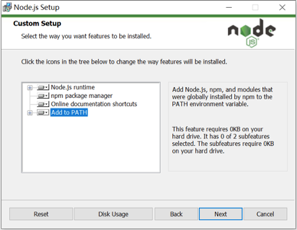
首先需要安装node.js:在http://nodejs.cn/download/ 中下载node.js的安装程序。注意在图1处选择add to PATH。

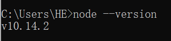
完成安装后,在cmd命令行中输入node –version查看是否安装成功。

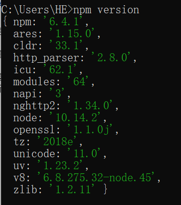
输入npm version,你应该能看到各模块的版本。

1.2 Vue环境
下面配置vue开发环境:
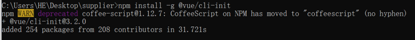
在命令行中输入npm install -g @vue/cli,并稍作等待,当显示图4的内容时即为安装成功vue-cli开发环境。

安装vue初始化包:
在命令行输入npm install -g @vue/cli-init,当显示图5的内容时即为安装成功.

至此环境搭建完成。