之前的例子使用手工代码实现Formatter接口或在XML配置文件中对Spring提供的Formatter接口的实现类进行对象数据输入输出的格式化工作,但是现在这种硬编码的格式化方式显然已经过时了.Spring为开发者提供了注释驱动的属性对象格式化功能:在Bean属性中设置,SpringMVC处理方法参数绑定数据,模型数据输出时自动通过注释应用格式化的功能.
在org.springframework.format.annotation包顶定义了两个格式化的注释类型:
1.DateTimeFormat
@DataTimeFormat注释可以对java.util.Date,java.util.Calendar等时间类型的属性进行标注.他支持以下几个互斥属性,具体说明如下:
ISO
类型为DateTimeFormater.ISO以下是几个常用的可选值:
DateTimeFormat.ISO.DATE:格式为yyyy-MM-dd DateTimeFormat.ISO.DATE_TIME:格式为yyyy-MM-dd hh:mm:ss .SSSZ DateTimeFormat.ISO.TIME:格式为 hh:mm:ss SSSZ DateTimeFormat.ISO.NONE:表示不使用ISO格式的时间
pattern
类型为String,使用自定义的时间格式化字符串,如”yyyy-MM-dd hh:mm:ss”
style
类型为String,通过样式指定日期的格式,由两位字符组成,第1位表示日期的样式,第2位表示时间的格式,以下是几个常用的可选值:
S:短日期/时间的样式 M:中日期/时间的样式 L:长日期/时间的样式 F:完整日期/时间的样式 -:忽略日期/时间的样式
2.NumberFormat
@NumberFormat可对类似数字类型的属性进行标注,它拥有两个互斥的属性,具体说明如下:
pattern
类型为String,使用自定义的数值格式化串,如”##,###.##”
style
类型为NumberFormat.Style,以下是几个常用的可选值:
NumberFormat.CURRENCY:货币类型
NumberFormat.NUMBER:正常数字类型
NumberFormat.PERCENT:百分数类型
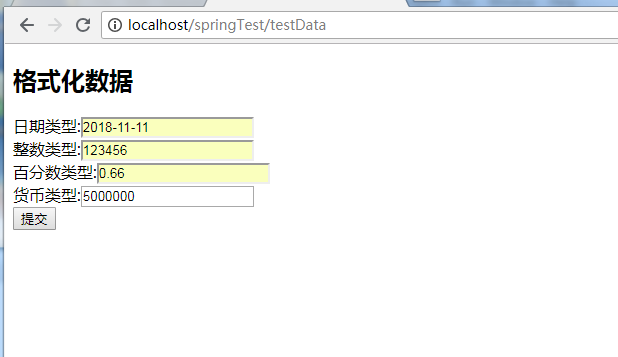
1.表单视图
<h2>格式化数据</h2> <form action="/springTest/testData" method="post"> 日期类型:<input type="text" name="birthday" /><br> 整数类型:<input type="text" name="total" /><br> 百分数类型:<input type="text" name="discount" /><br> 货币类型:<input type="text" name="money" /><br> <input type="submit" /> </form>
2.模型
public class TestData implements Serializable
{
//日期类型
@DateTimeFormat(pattern="yyyy-MM-dd")
private Date birthday;
//整数类型
@NumberFormat(style=Style.NUMBER,pattern="#,###")
private int total;
//百分数类型
@NumberFormat(style=Style.PERCENT)
private double discount;
//货币类型
@NumberFormat(style=Style.CURRENCY)
private double money;
public TestData()
{
super();
}
...
3.控制器
@Controller
public class TestDataController
{
@GetMapping("/testData")
public String testData()
{
return "Form6";
}
@PostMapping("/testData")
public String commit(
@ModelAttribute TestData testData,
Model model
)
{
model.addAttribute("testData",testData);
return "testDataResult";
}
}
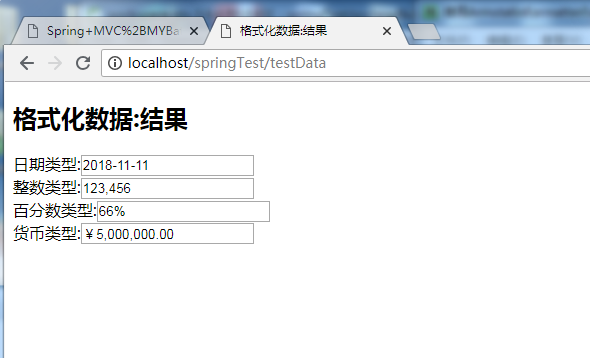
4.视图显示结果
<h2>格式化数据:结果</h2> <form:form modelAttribute="testData" action="/springTest/testData" method="post"> 日期类型:<form:input path="birthday" /><br> 整数类型:<form:input path="total" /><br> 百分数类型:<form:input path="discount" /><br> 货币类型:<form:input path="money" /><br> </form:form>
格式化前:

格式化后: