SpringMVC的checkbox标签会被渲染为一个类型为checkbox的普通HTML input标签。checkbox标签可使用如下所示的属性:
| 属性 | 描述 |
| cssClass | 定义要应用到被渲染的checkbox元素的CSS类 |
| cssStyle | 定义要应用到被渲染的checkbox元素的CSS样式 |
| cssErrorClass | 定义要应用到被渲染的checkbox元素的CSS类,如果bound属性中包含错误,则覆盖cssClass属性值 |
| htmlEscape | 是否对HTML进行转义 |
| path | 要绑定的属性路径 |
| label | 要作为label被渲染的复选框的值 |
1.绑定boolean属性
当checkbox绑定的是一个boolean数据时,checkbox的状态跟被绑定的boolearn数据的状态是一样的,即为true时复选框选中,为false时复选框不选中。
2.绑定列表数据
这里的列表数据包括数组,List和Set。假设有一个User类,User类有一个类型为List的属性courses。当我们需要显示该User的courses时,可以使用checkbox标签来绑定courses数据进行显示。当checkbox标签的value属性在我们绑定的列表数据中存在时,该checkbox将为选中状态。
1.模型
public class User implements Serializable
{
private boolean reader;
private List<String> courses;
public User()
{
super();
}
...
2.控制器
@RequestMapping("/checkbox")
public String checkbox(
Model model
)
{
User user = new User();
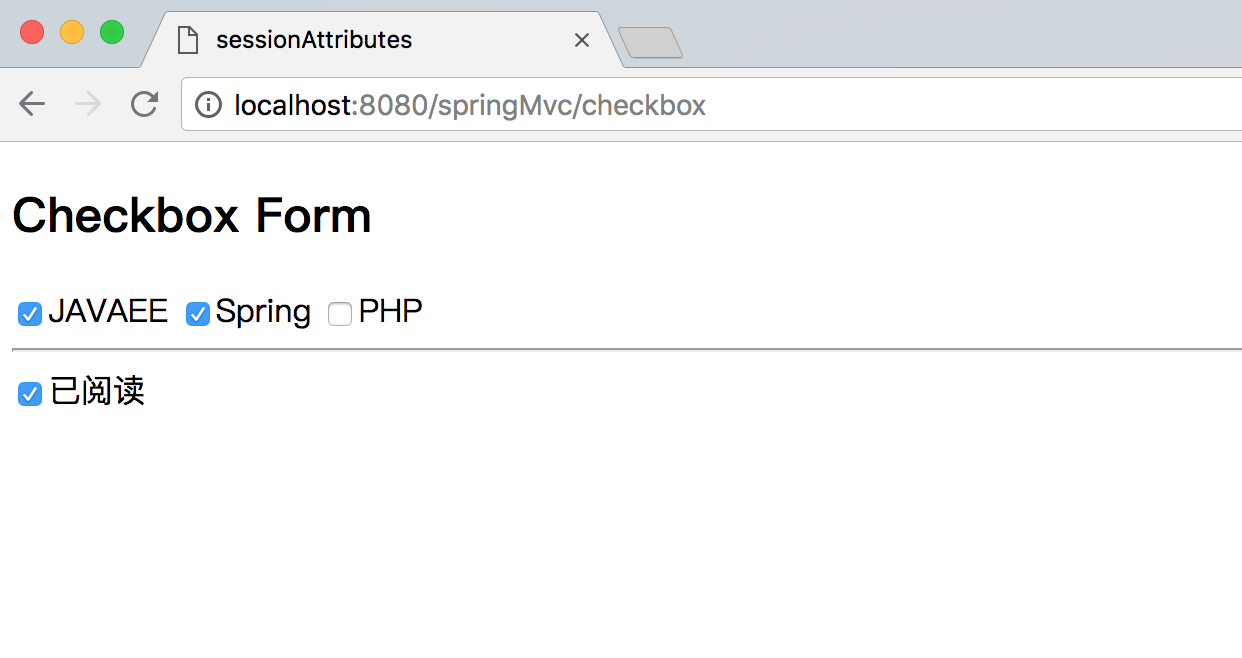
//设置boolean变量reader为true,页面的checkbox会被勾选
user.setReader(true);
//为集合变量courses添加JAVAEE和Spring,页面的这两个复选框会被勾选
List<String> list = new ArrayList();
list.add("JAVAEE");
list.add("Spring");
user.setCourses(list);
//向model添加user
model.addAttribute("user", user);
return "checkbox";
}
3.视图
<h2>Checkbox Form</h2> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <form:form method="post" modelAttribute="user" action="register"> <form:checkbox path="courses" value="JAVAEE" label="JAVAEE" /> <form:checkbox path="courses" value="Spring" label="Spring" /> <form:checkbox path="courses" value="PHP" label="PHP" /> <hr> <form:checkbox path="reader" />已阅读 </form:form>